由 lingye
发布于 2014年03月20日
| 更新于 2014年03月20日
zzz6519003
等0人欣赏。
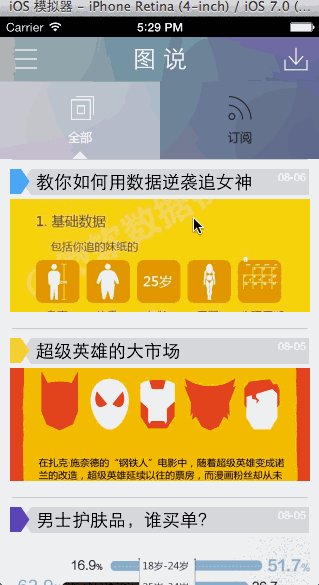
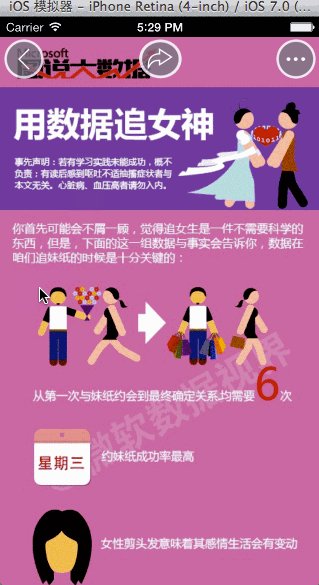
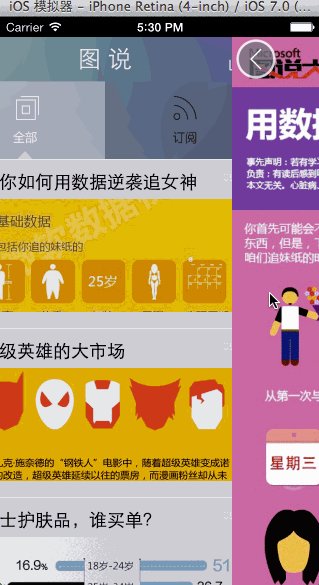
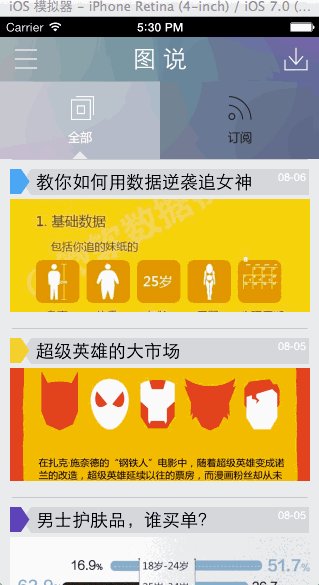
App: 面包旅行 第一张应该是 UINavigationController 默认的切换方式,第二张的切换很奇怪,是整个 UINavigationController 都被推走的感觉,求实现思路?


共15条回复
本帖有15个回复,因为您没有注册或者登录本站,所以只能看到本帖的10条回复。如果想看到全部回复,请注册或者登录本站。